Setup Development Environment for jQuery:
As with other languages, jQuery development requires an editor to write a jQuery code and jQuery library.
Editor:
You can use any JavaScript editor to write jQuery code including following.
- Notepad
- Visual Studio
- Eclipse
- Aptana Studio
- Ultra edit
An editor which supports IntelliSense for JavaScript and jQuery functions will increase a developer's productivity.
jQuery Library:
To download jQuery library, go to jquery.com and click on Download jQuery.
 Download jQuery Library
Download jQuery Library
Here, you can download two versions of jQuery library v1.x and v2.x. If you need to support Internet explorer 6 to 8 then download v1.x. To support modern browser and IE 9+ download v2.x.
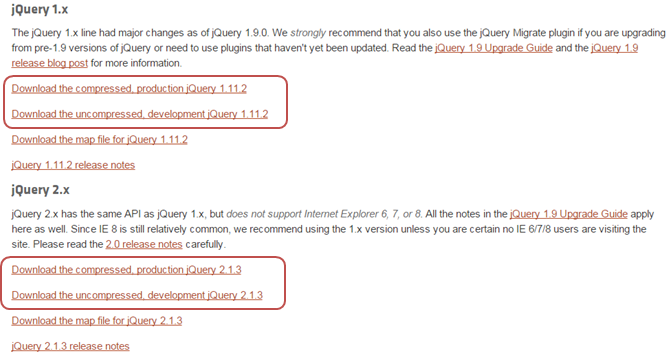
To download required jQuery library, click on an appropriate link as shown below.
 Download jQuery version
Download jQuery version
As you can see in the above figure, you can download compressed or uncompressed versions of jQuery library. Compressed version should be used in production environment whereas uncompressed version should be used in development. Compressed version minimizes the library by eliminating extra white space, line feed and shortening the variable and function names. So, compressed version is not readable. Uncompressed library is a readable file which is useful while debugging.
After downloading an appropriate version of jQuery library, you can use it by taking a reference of it in your web page. Remember, jQuery library is eventually a JavaScript file. So you can include it like a normal JavaScript file using script tag as below.
Refrence jQuery in web page:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>jQuery Tutorials</title>
<script src="~/Scripts/jquery-2.1.3.js"></script>
</head>
<body>
</body>
</html>
Using CDN:
You can also reference jQuery library from public CDN (content delivery network) such as Google, Microsoft, CDNJS, jsDelivr etc.
Reference jQuery from Google or Microsoft CDN:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Tutorials</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body>
</body>
</html>
There might be times when these CDN goes down for some reason. Therefore, you need to have a fall back mechanism which downloads jQuery library from your web server if CDN is down.
The following example shows how to include jQuery library reference from CDN with fall back.
Example: Use CDN with fallback
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
// Fallback to loading jQuery from a local path if the CDN is unavailable
(window.jQuery || document.write('<script src="~/scripts/jquery-2.1.3.min.js"></script>'));
</script>
</head>
<body>
</body>
</html>
As you can see in the above code example, if jQuery library is successfully loaded then it adds global function jQuery() to window object. If window.jQuery is undefined or null that means jQuery library is not loaded and so you have to download library from local server path.
So, in this way, you can download and take a reference of jQuery library in your web page.
jQuery API Documentation:
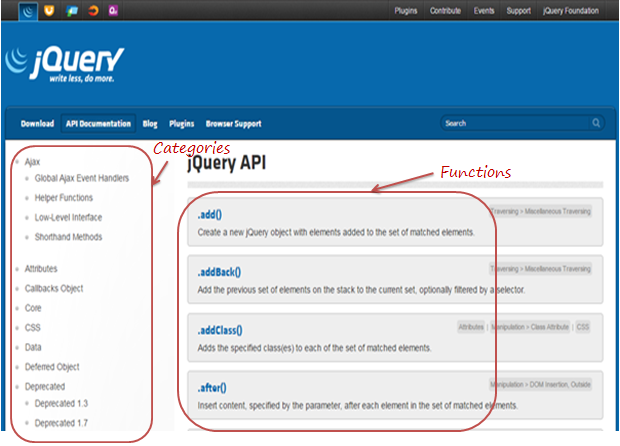
jQuery provides online API documentation. Click on API Documentation on jquery.com or goto api.jquery.com. You will see a documentation page as shown below.
 jQuery Documentation
jQuery Documentation
As you can see above, categories of jQuery features are listed on the left side. Right-hand section shows functions related to the currently selected category. Click on a function to get detailed information with example.
After setting up the development environment, let's look at an overview of jQuery syntax and how to get started in the next section.
Points to Remember :
- Use JavaScript editor and jQuery library to setup jQuery development environment.
- Use any text editor to write jQuery script e.g. Notepad, Visual Studio, Eclipse, Aptana studio etc.
- Download the appropriate version of jQuery from jQuery.com
- Include jQuery library using <script> tag. You can also include jQuery library from public CDN with fall back mechanism e.g ajax.googleapis.com.