CSS Manipulation using jQuery:
The jQuery library includes various methods to manipulate style properties and CSS class of DOM element(s).
The following table lists jQuery methods for styling and css manipulation.
| jQuery Methods
|
Description
|
| css()
|
Get or set style properties to the specified element(s).
|
| addClass()
|
Add one or more class to the specified element(s).
|
| hasClass()
|
Determine whether any of the specified elements are assigned the given CSS class.
|
| removeClass()
|
Remove a single class, multiple classes, or all classes from the specified element(s).
|
| toggleClass()
|
Toggles between adding/removing classes to the specified elements
|
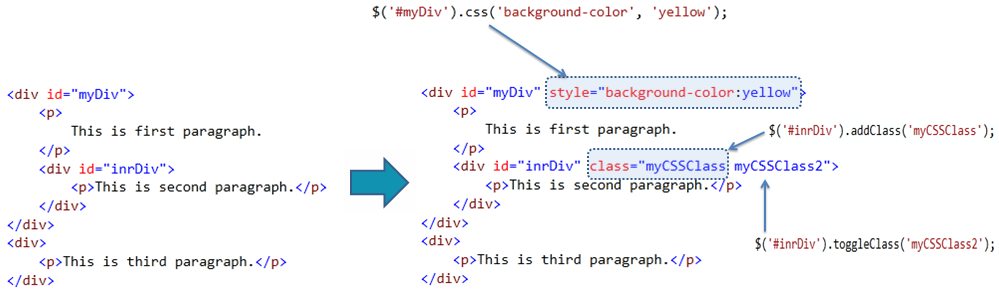
The following figure shows how jQuery methods changes style and css class of the DOM elements.
 jQuery Methods for Style & CSS Manipulation
jQuery Methods for Style & CSS Manipulation
Let's have an overview of important jQuery methods for style and css manipulation.
jQuery css() method:
The jQuery css() method gets or sets style properties to the specified element(s).
Syntax:
$('selector expression').css('style property name','value');
$('selector expression').css({
'style property name':'value',
});
Specify a selector to get the reference of an elements to which you want to set the style property and then call css() method with style property name and value parameter. You can also set multiple style properties by passing JSON object with 'style property name':'value'.
Example: jQuery css() method
$('#myDiv').css('background-color','yellow');
$('p').css({'background-color': 'red','width':'400px'});
$('#myDiv').css('background-color'); // returns rgb(255,255,0) for yellow color
<div id="myDiv">
<p>This is first paragraph.</p>
</div>
<div>
<p>This is second paragraph.</p>
</div>
<div >
<p>This is third paragraph.</p>
</div>
In the above example, we set background-color of #myDiv and font styles to all <p> elements. The same way, we can get value of any style properties using css() method by specifying property name as first parameter.
jQuery addClass() method:
The jQuery addClass() method adds single or multiple css class to the specified element(s).
Syntax:
$('selector expression').addClass('css class name');
First specify a selector to get the reference of an elements to which you want to set the css property and then call addClass() method with one or multiple class names as a string parameter. Multiple class names must be separated by space.
Example: jQuery addClass() method
$('#myDiv').addClass('yellowDiv');
$('p').addClass('impPrg');
<div id="myDiv">
<p>
This is first paragraph.
</p>
</div>
<div>
<p>This is second paragraph.</p>
</div>
<div >
<p>This is third paragraph.</p>
</div>
In the above example, we set css class of individual <div> element (#myDiv) as well as multiple <p> elements using addClass() method.
jQuery toggleClass() method:
The jQuery toggleClass() method toggles between adding/removing classes to the specified elements.
Syntax:
$('selector expression').toggleClass('css class name');
Specify a selector to get the reference of an elements to which you want to toggle css classes and then call toggleClass() method with css class name as a string parameter.
Example: jQuery toggleClass() method
$('#myDiv').toggleClass('redDiv');
<div id="myDiv" class="yellowDiv">
</div>
In the above example, css class yellowDiv will be first added into div element and then removed. Thus, css class will be added or removed consecutively.
Points to Remember :
- The jQuery CSS methods allow you to manipulate CSS class or style properties of DOM elements.
- Use the selector to get the reference of an element(s) and then call jQuery css methods to edit it.
- Important DOM manipulation methods: css(), addClass(), hasClass(), removeClass(), toggleClass() etc.
Visit Manipulation methods reference to know all the CSS manipulation methods in jQuery.