HTML provides a simple way to show unordered lists (bullet lists) or ordered lists (numbered lists).
Unordered Lists
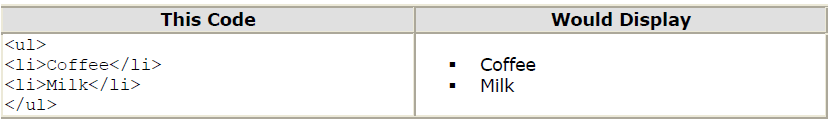
An unordered list is a list of items marked with bullets (typically small black circles). An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.

Ordered Lists
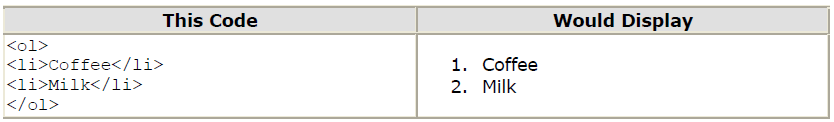
An ordered list is also a list of items. The list items are marked with numbers. An ordered list starts with the <ol> tag. each list item starts with the <li> tag.

Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc.
Definition Lists
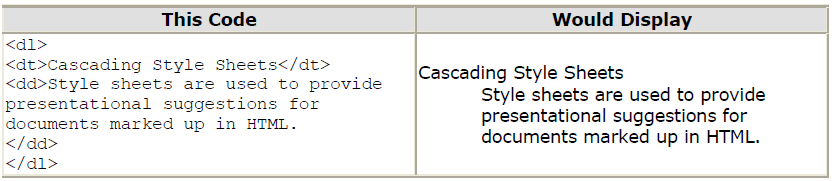
Definition lists consist of two parts: a term and a description. To mark up a definition list, you need three HTML elements; a container <dl>, a definition term <dt>, and a definition description <dd>.

Inside a definition-list definition (the <dd> tag) you can put paragraphs, line breaks, images, links, other lists, etc
Try It Out
Open your text editor and type the following:
Example: HTML LIST
<html>
<head>
<title>My First Webpage</title>
</head>
<body bgcolor="#EDDD9E">
<h1 align="center">My First Webpage</h1>
<p>Welcome to my <strong>first</strong> webpage. I am writing this page using a text editor and plain old html.</p>
<p>
By learning html, I'll be able to create webpages like a pro....<br>
which I am of course.
</p>
Here's what I've learned:
<ul>
<li>how to use html tags< />li>
<li>how to use html colors< />li>
<li>how to create lists< />li>
</ul>
</body>
</html>
Save your page as mypage4.html and view it in your browser. To see how your page should look visit this web page:http://profdevtrain.austincc.edu/html/mypage4.html