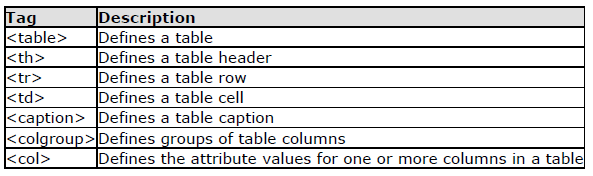
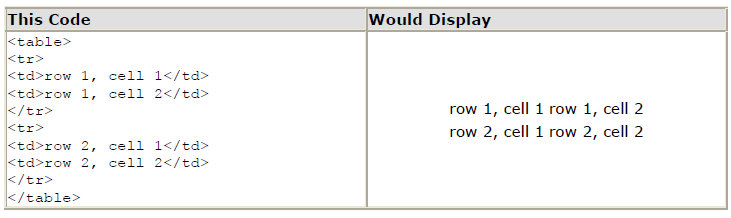
Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). The letters td stands for table data, which is the content of a data cell. A data cell can contain text, images, lists, paragraphs, forms, horizontal rules, tables, etc.

Tables and the Border Attribute
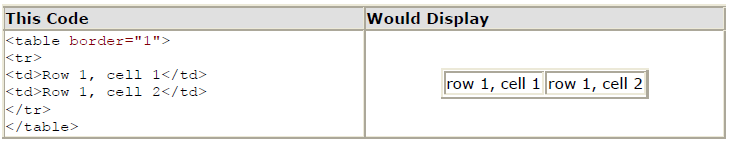
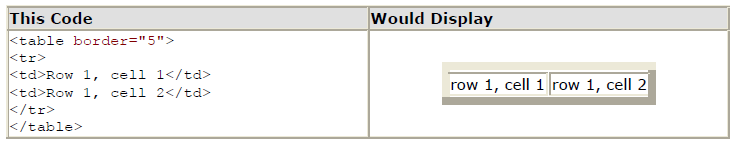
To display a table with borders, you will use the border attribute.

and....

Open up your text editor. Type in your<html>, <head>and<body>tags. From here on I will only be writing what goes between the <body>tags. Type in the following:
Example: Student Model
<Table border="1">
<tr>
<td>Tables can be used to layout information</td>
<td> <img src="http://profdevtrain.austincc.edu/html/graphics/chef.gif"></td>
</tr>
</Table>
Save your page as mytable1.html and view it in your browser. To see how your page should look visit this web page: http://profdevtrain.austincc.edu/html/mytable1.html
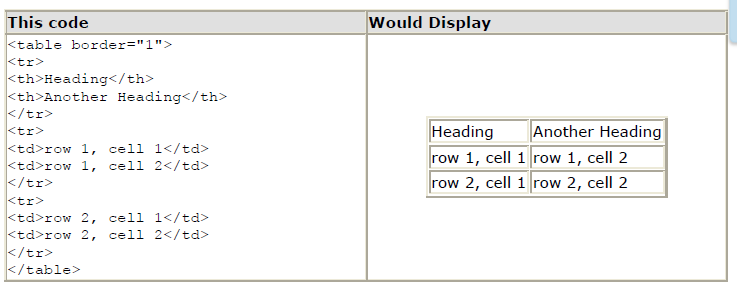
Headings in a Table
Headings in a table are defined with the <th> tag.

Cell Padding and Spacing
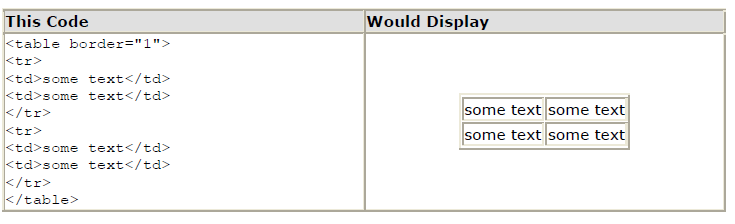
The <table> tag has two attributes known as cellspacing and cellpadding. Here is a table example without these properties. These properties may be used separately or together.

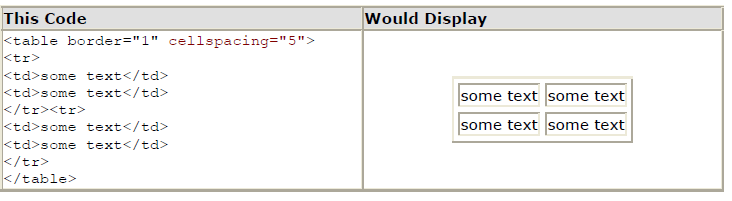
Cellspacing is the pixel width between the individual data cells in the table (The thickness of the lines making the table grid). The default is zero. If the border is set at 0, the cellspacing lines will be invisible.

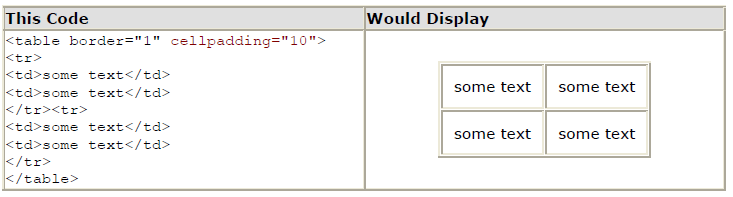
Cellpadding is the pixel space between the cell contents and the cell border. The default for this property is also zero. This feature is not used often, but sometimes comes in handy when you have your borders turned on and you want the contents to be away from the border a bit for easy viewing. Cellpadding is invisible, even with the border property turned on. Cellpadding can be handled in a style sheet.

Table Tags