Setup AngularJS Development Environment:
We need the following tools to setup a development environment for AngularJS:
- AngularJS Library
- Editor/IDE
- Browser
- Web server
AngularJS Library:
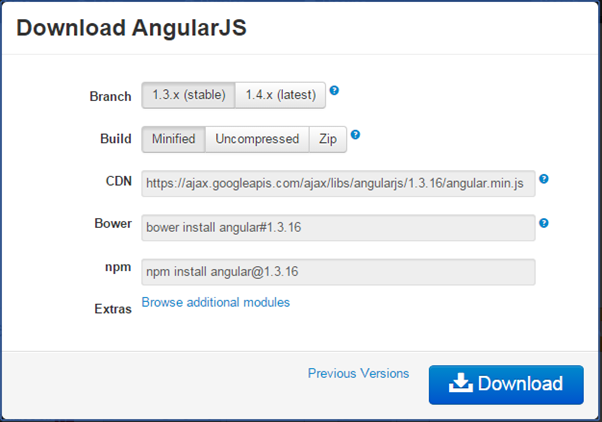
To download AngularJS library, go to angularjs.org -> click download button, which will open the following popup.
 Download AngularJS Library
Download AngularJS Library
Select the required version from the popup and click on download button in the popup.
CDN: You can include AngularJS library from CDN url - https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js
Editor:
AngularJS is eventually HTML and JavaScript code. So you can install any good editor/IDE as per your choice.
The following editors are recommended:
Online Editor:
You can also use the following online editors for learning purpose.
We are using our own online code editor for all the AngularJS examples in these tutorials.
Web server:
Use any web server such as IIS, apache etc., locally for development purpose.
Browser:
You can install any browser of your choice as AngularJS supports cross-browser compatibility. However, it is recommended to use Google Chrome while developing an application.
Angular Seed:
Use Angular seed project to quickly get started on AngularJS application. The Angular-seed is an application skeleton for a typical AngularJS web application. You can use it to quickly bootstrap your angular webapp projects and development environment for your project.
Download angular-seed from GitHub
Let's setup Angular project in Visual Studio 2013 for web.
Setup AngularJS project in Visual Studio:
You can create AngularJS application in any version of Visual Studio. Here, we will use Visual Studio 2013 for web.
First, create new project by clicking on New Project link on start page. This will open New Project dialog box, as shown below.
 Development Environment
Development Environment
Select Web in the left pane and ASP.NET Web Application in the middle pane and then click OK.
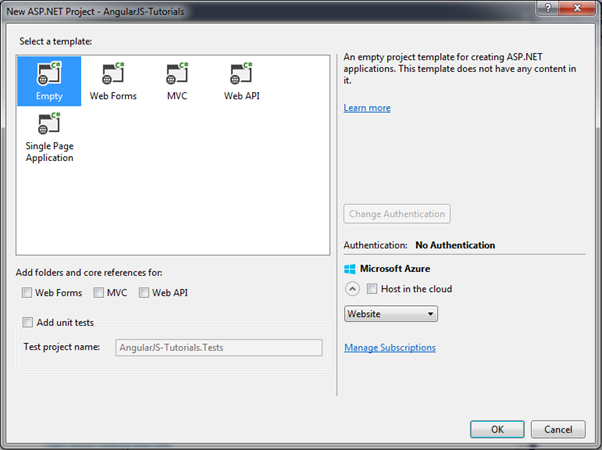
In the New ASP.NET Project dialog box, select Empty template and then click OK.
 Development Environment
Development Environment
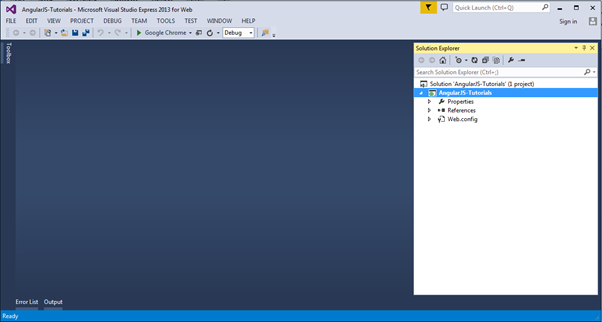
This will create an empty website project in Visual Studio.
 Development Environment
Development Environment
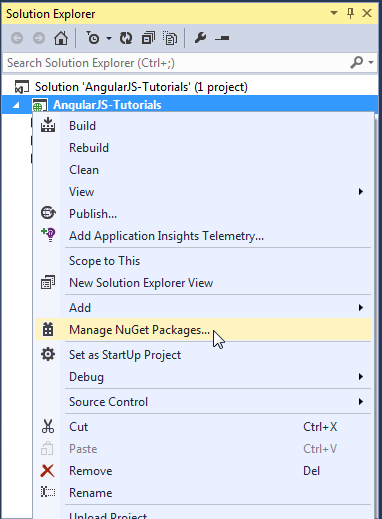
Now, install AngularJS library from NuGet package manager. Right click on the project in Solution Explorer and select Manage NuGet Packages..
 Development Environment
Development Environment
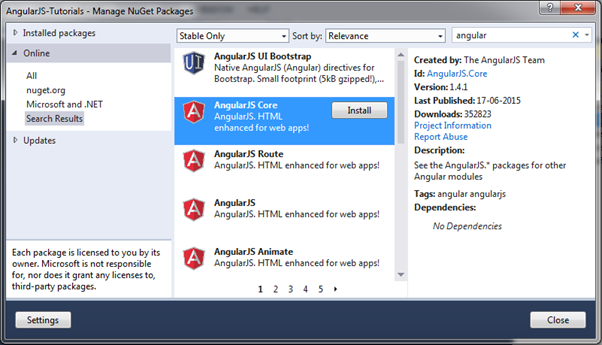
Search for "angular" in the Manage NuGet Packages dialog box and install AngularJS Core.
 Development Environment
Development Environment
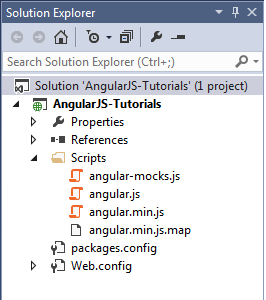
This will add AngularJS files into Scripts folder such as angular.js, angular.min.js, and angular-mocks.js, as shown below.
 Development Environment
Development Environment
Now, you can start writing AngularJS web application.
Create a simple AngularJS application and understand basic building blocks of AngularJS, in the next section.