AngularJS Service:
AngularJS services are JavaScript functions for specific tasks, which can be reused throughout the application.

AngularJS built-in services starts with $, same as other built-in objects.
AngularJS includes services for different purposes. For example, $http service can be used to send an AJAX request to the remote server. AngularJS also allows you to create custom service for your application.
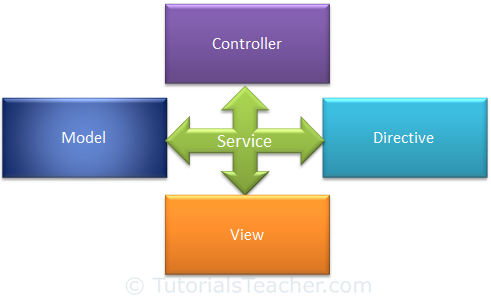
Most AngularJS services interact with the controller, model or custom directives. However, some services interact with view (UI) also for UI specific tasks.
 Services
Services
The following table lists all the built-in AngularJS services.
| $anchorScroll
|
$exceptionHandler
|
$interval
|
$rootScope
|
| $animate
|
$filter
|
$locale
|
$sceDelegate
|
| $cacheFactory
|
$httpParamSerializer
|
$location
|
$sce
|
| $templateCache
|
$httpParamSerializerJQLike
|
$log
|
$templateRequest
|
| $compile
|
$http
|
$parse
|
$timeout
|
| $controller
|
$httpBackend
|
$q
|
$window
|
| $document
|
$interpolate
|
$rootElement
|
|
All the Angular services are lazy instantiated and singleton. It means AngularJS framework instantiates a service when an application component depends on it. Also, all the components share the same instance of a service.
Learn some of the important built-in services in the next section.