AngularJS Forms:
The HTML form is a collection of input controls where user can enter the data. Here, you will learn how to display AngularJS form and submit the data.
An AngularJS Form Example:
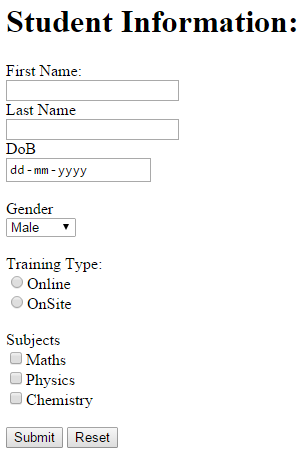
We will create following Student Information form with submit and reset functionality.
 Sample AngularJS Form
Sample AngularJS Form
The following is the code of the above form.
Example: AngularJS Form
<!DOCTYPE html>
<html ng-app="studentApp">
<head>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-controller="studentController">
<h1>Student Information:</h1>
<form ng-submit="submitStudnetForm()" >
<label for="firstName" >First Name: </label><br />
<input type="text" id="firstName" ng-model="student.firstName" /> <br />
<label for="lastName">Last Name</label><br />
<input type="text" id="lastName" ng-model="student.lastName" /> <br />
<label for="dob" >DoB</label><br />
<input type="date" id="dob" ng-model="student.DoB" /> <br /><br />
<label for="gender" >Gender</label> <br />
<select id="gender" ng-model="student.gender">
<option value="male">Male</option>
<option value="female">Female</option>
</select><br /> <br />
<span>Training Type:</span><br />
<label><input value="online" type="radio" name="training" ng-model="student.trainingType" />Online</label><br />
<label><input value="onsite" type="radio" name="training" ng-model="student.trainingType" />OnSite</label> <br /><br />
<span>Subjects</span><br />
<label><input type="checkbox" ng-model="student.maths" />Maths</label> <br />
<label><input type="checkbox" ng-model="student.physics" />Physics</label> <br />
<label><input type="checkbox" ng-model="student.chemistry" />Chemistry</label><br /><br />
<input type="submit" value="Submit" />
<input type="reset" ng-click="resetForm()" value="Reset" />
</form>
<script>
//1. create app module
var studentApp = angular.module('studentApp', []);
//2. create controller
studentApp.controller("studentController", function ($scope, $http) {
//3. attach originalStudent model object
$scope.originalStudent = {
firstName: 'James',
lastName: 'Bond',
DoB: new Date('01/31/1980'),
gender: 'male',
trainingType: 'online',
maths: false,
physics: true,
chemistry: true
};
//4. copy originalStudent to student. student will be bind to a form
$scope.student = angular.copy($scope.originalStudent);
//5. create submitStudentForm() function. This will be called when user submits the form
$scope.submitStudnetForm = function () {
var onSuccess = function (data, status, headers, config) {
alert('Student saved successfully.');
};
var onError = function (data, status, headers, config) {
alert('Error occured.');
}
$http.post('/student/submitData', { student:$scope.student })
.success(onSuccess)
.error(onError);
};
//6. create resetForm() function. This will be called on Reset button click.
$scope.resetForm = function () {
$scope.student = angular.copy($scope.OriginalStudent);
};
});
</script>
</body>
</html>
The following is a step by step explanation of the above example:
- Create an HTML page and wrap all the necessary input controlls into <form> tag.
- Create the AngularJS application module in the <script> tag.
- Create studentController in application module.
- Create originalStudent object and attach to the $scope with required properties. This will stay unchanged during entire life cycle.
- Create new student object and attach to the $scope and copy all the properties and values from originalStudent. This student object will be bound to the form using ng-model directive. Therefore, if user changes form values then sudent object will also get changed.
- Create submitStudnetForm function which will get called when user submits the form using Submit button. Here, send http POST request to the remote server to submit the data using $http service.
- Create resetForm() function, which will reset the form values to the originalStudent values by copying it to student object.
- Apply ng-app, ng-controller directives.
- Apply ng-model directives to each HTML input element to bind appropriate properties of student object.
- Apply ng-submit directive to form which will call submitStudentForm() on the form submit event.
- Apply ng-click directive to reset button which will call resetForm() on the button click event.
An AngularJS form can be submitted using either ng-submit or ng-click directive but not both.
Ng-submit: Binds angular expression to onsubmit event when form does not include action attribute.
Ng-click: Binds angular expression to onclick event.
Note :
The angular form can be submitted using ng-submit directive on the form tag or using ng-click directive on <input type="submit" />
element. Use either ng-submit or ng-click directive but not both to submit the form. The form will be submitted twice if both ng-submit and ng-click directives are used.