First AngularJS Application:
Let's create a simple AngularJS web application step by step and understand the basic building blocks of AngularJS.
1. First, create an HTML document with <head> and <body> elements, as show below.
Example: HTML Template
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
2. Include angular.js file in the head section (you have learned how to download angular library in the previous section). You can take a reference from the CDN also. (all the examples in this tutorials will use CDN reference.)
Example: Include AngularJS Library
<!DOCTYPE html>
<html>
<head>
<title>First AngularJS Application</title>
<script src= "~/Scripts/angular.js"></script>
</head>
<body>
</body>
</html>
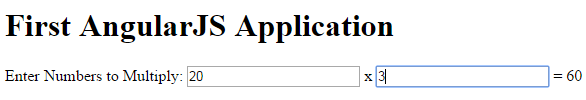
3. Here, we will be creating a simple multiplier application which will multiply two numbers and display the result. User will enter two numbers in two separate textboxes and the result will be displayed immediately, as shown below.
 First AngularJS Application
First AngularJS Application
The following is the HTML code with AngularJS for the above multiplier example.
Example: First AngularJS Application
<!DOCTYPE html>
<html>
<head>
<title>First AngularJS Application</title>
<script src= "~/Scripts/angular.js"></script>
</head>
<body ng-app >
<h1>First AngularJS Application</h1>
Enter Numbers to Multiply:
<input type="text" ng-model="Num1" /> x <input type="text" ng-model="Num2" />
= <span>{{Num1 * Num2}}</span>
</body>
</html>
The above example is looks like HTML code with some strange attributes and braces such as ng-app, ng-model, and {{ }}. These built-in attributes in AngularJS are called directives.
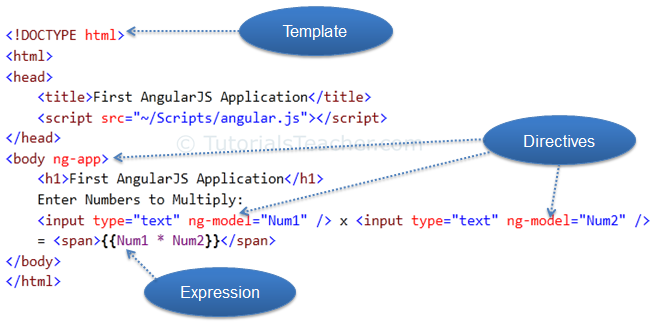
The following figure illustrates the AngularJS building blocks in the above example.
 First AngularJS Application
First AngularJS Application
Template:
In AngularJS, a template is HTML with additional markups. AngularJS compiles templates and renders the resultant HTML.
Directive:
Directives are markers (attributes) on a DOM element that tell AngularJS to attach a specific behavior to that DOM element or even transform the DOM element and its children.
Most of the directives in AngularJS are starting with ng. It stands for Angular. We have applied ng-app and ng-model directive in the above example.
ng-app: The ng-app directive is a starting point. If AngularJS framework finds ng-app directive anywhere in the HTML document then it bootstraps (initializes) itself and compiles the HTML template.
ng-model: The ng-model directive binds HTML element to a property on the $scope object. You will learn about this model later but for now let us consider this as a model property.
In the above example, we have included ng-model directive to both the textboxes with different names Num1 and Num2. AngularJS framework will create two properties called Num1 and Num2 in the scope and will assign a value that we type into textboxes.
Expression:
An expression is like JavaScript code which is usually wrapped inside double curly braces such as {{ expression }}. AngularJS framework evaluates the expression and produces a result. In the above example, {{ Num1 * Num2}} will simply display the product of Num1 and Num2.
The following table lists all the important concepts in AngularJS.
| Concept
|
Description
|
| Template
|
HTML with additional markup
|
| Directives
|
Extends the HTML with custom attributes and elements
|
| Model
|
The data shown to the user in the view and with which the user interacts
|
| Scope
|
A context where the model is stored so that controllers, directives and expressions can access it
|
| Expressions
|
Executes JavaScript code inside brackets {{ }}.
|
| Compiler
|
Parses the template and instantiates directives and expressions
|
| Filter
|
Formats the value of an expression for display to the user
|
| View
|
what the user sees (the DOM)
|
| Data Binding
|
Sync data between the model and the view
|
| Controller
|
Maintains the application data and business logic
|
| Module
|
a container for different parts of an app including controllers, services, filters, directives which configure the Injector
|
| Service
|
Reusable business logic, independent of views
|
| Dependency Injection
|
Creates and wires objects and functions
|
| Injector
|
Dependency injection container
|
Learn about the ng-app directive in the next section.