Create First ASP.NET MVC Application:
In this section, we will create a new MVC 5 application with Visual Studio 2013 for Web and understand the basic building blocks of a MVC Application.
First of all, setup a development environment to develop an ASP.NET MVC 5 application.
Note :
Basic tutorials use MVC 5.2. However, all the basic tutorials are applicable to the previous version also such as MVC 3.0 & MVC 4.0.
Development Environment setup:
You can develop ASP.NET MVC application with appropriate version of Visual Studio and .NET framework, as you have seen in the previous section of version history.
Here, we will use MVC v5.2, Visual Studio 2013 for Web Express edition and .NET framework 4.5 to create MVC application.
Download and install Visual Studio Express 2013 for Web-update3. Please check the System requirements to install VS2013.
Create first simple MVC application:
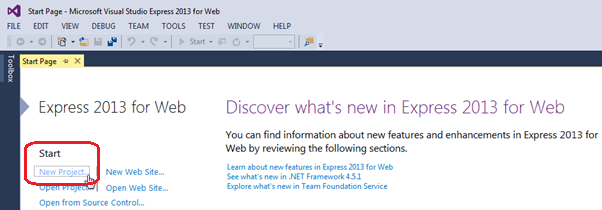
First of all, open a Visual Studio 2013 for Web and click on a New Project link in the Start page. Alternatively, you can also select File menu -> New Project.
 First MVC Application
First MVC Application
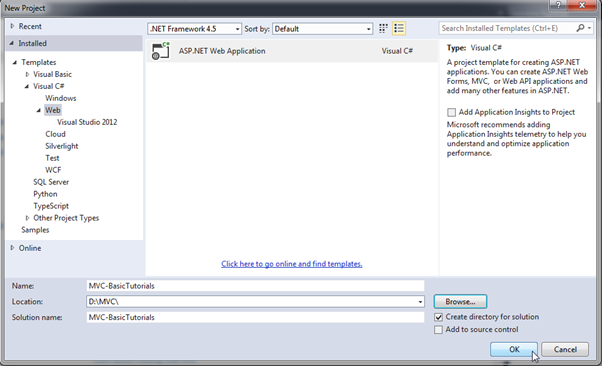
From the New Project dialog as shown below, expand Visual C# node and select Web in the left pane, and then select ASP.NET Web Application in the middle pane. Name your project MVC-BasicTutorials. (You can give any appropriate name for your application). Also, you can change the location of the MVC application by clicking on Browse.. button. Finally, click OK.
 Select the template
Select the template
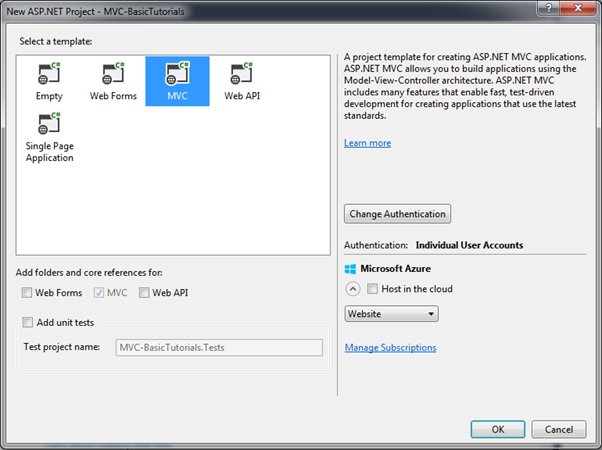
From the New ASP.NET Project dialog, select MVC as shown below.
 Select MVC template
Select MVC template
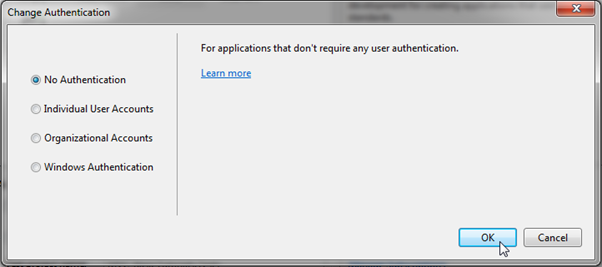
You can also change the authentication by clicking on Change Authentication button. You can select appropriate authentication mode for your application. Here, we are not going to have any authentication for our application. So select No Authentication radio button and click OK. (By default, Individual User Accounts would be selected to authenticate users stored in SQL Server database.)
 Select Authenctication Type
Select Authenctication Type
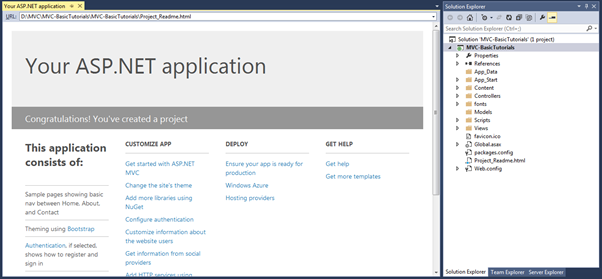
Wait for some time till Visual Studio creates a simple MVC project using default template as shown below.
 First MVC Application
First MVC Application
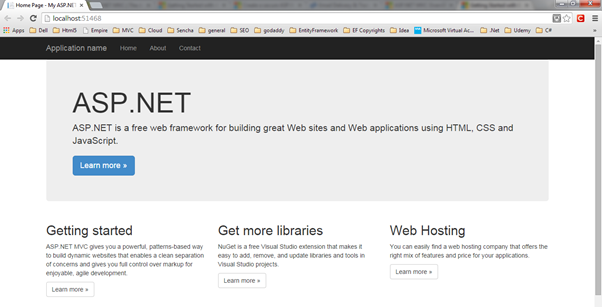
Now, press F5 to run the project in debug mode or Ctrl + F5 to run the project without debugging. It will open home page in the browser as shown below.
 Run MVC Application
Run MVC Application
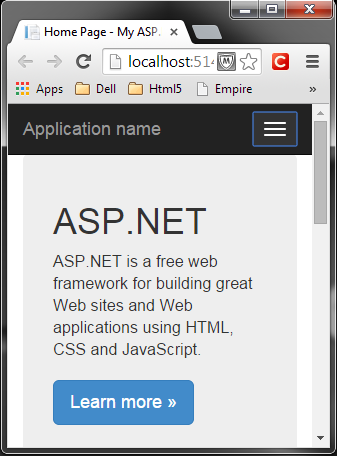
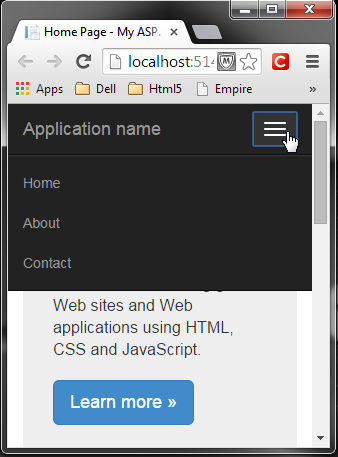
MVC 5 project includes JavaScript and CSS files of bootstrap 3.0 by default. So you can create responsive web pages. This responsive UI will change its look and feel based on the screen size of the different devices. For example, top menu bar will be changed in the mobile devices as shown below.
 Responsive MVC Application
Responsive MVC Application
 Responsive MVC Application
Responsive MVC Application
So in this way, you can create your first MVC 5 application using Visual Studio 2013 for Web.
Learn about ASP.NET MVC folder structure in the next section.