MVC Architecture:
In this section, you will get an overview of MVC architecture. The MVC architectural pattern has existed for a long time in software engineering. All most all the languages use MVC with slight variation, but conceptually it remains the same.
Let's understand the MVC architecture in ASP.NET.
MVC stands for Model, View and Controller. MVC separates application into three components - Model, View and Controller.
Model: Model represents shape of the data and business logic. It maintains the data of the application. Model objects retrieve and store model state in a database.
Model is a data and business logic.
View: View is a user interface. View display data using model to the user and also enables them to modify the data.
View is a User Interface.
Controller: Controller handles the user request. Typically, user interact with View, which in-tern raises appropriate URL request, this request will be handled by a controller. The controller renders the appropriate view with the model data as a response.
Controller is a request handler.
The following figure illustrates the interaction between Model, View and Controller.
 MVC Architecture
MVC Architecture
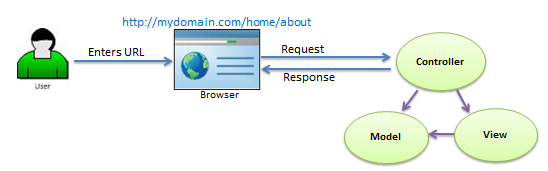
The following figure illustrates the flow of the user's request in ASP.NET MVC.
 Request/Response in MVC Architecture
Request/Response in MVC Architecture
As per the above figure, when the user enters a URL in the browser, it goes to the server and calls appropriate controller. Then, the Controller uses the appropriate View and Model and creates the response and sends it back to the user. We will see the details of the interaction in the next few sections.
Points to Remember :
- MVC stands for Model, View and Controller.
- Model is responsible for maintaining application data and business logic.
- View is a user interface of the application, which displays the data.
- Controller handles user's requests and renders appropriate View with Model data.
Visit MSDN to learn MVC in detail.