Model in ASP.NET MVC:
In this section, you will learn about the Model in ASP.NET MVC framework.
Model represents domain specific data and business logic in MVC architecture. It maintains the data of the application. Model objects retrieve and store model state in the persistance store like a database.
Model class holds data in public properties. All the Model classes reside in the Model folder in MVC folder structure.
Let's see how to add model class in ASP.NET MVC.
Adding Model:
Open our first MVC project created in previous step in the Visual Studio. Right click on Model folder -> Add -> click on Class..
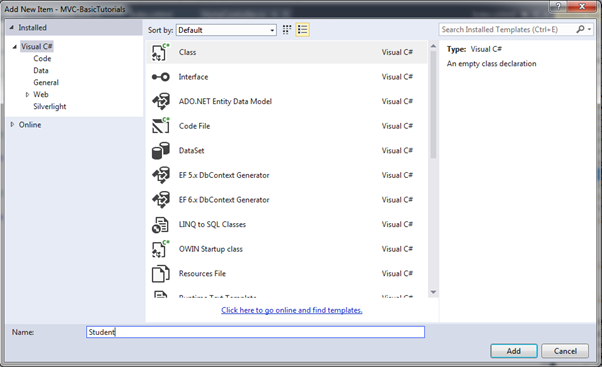
In the Add New Item dialog box, enter class name 'Student' and click Add.
 Create Model Class
Create Model Class
This will add new Student class in model folder. Now, add Id, Name, Age properties as shown below.
Example: Model class
namespace MVC_BasicTutorials.Models
{
public class Student
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int Age { get; set; }
}
}
So in this way, you can create a model class which you can use in View. You will learn how to implement validations using model later.
Learn how to create a View in the next section.