Controller:
In this section, you will learn about the Controller in ASP.NET MVC.
The Controller in MVC architecture handles any incoming URL request. Controller is a class, derived from the base class System.Web.Mvc.Controller. Controller class contains public methods called Action methods. Controller and its action method handles incoming browser requests, retrieves necessary model data and returns appropriate responses.
In ASP.NET MVC, every controller class name must end with a word "Controller". For example, controller for home page must be HomeController and controller for student must be StudentController. Also, every controller class must be located in Controller folder of MVC folder structure.

MVC will throw "The resource cannot be found" error when you do not append "Controller" to the controller class name.
Adding New Controller:
Now, let's add a new empty controller using Visual Studio 2013 for Web and MVC 5.
In the previous section we learned how to create our first MVC application, which in turn created a default HomeController. Here, we will create a new StudentController.
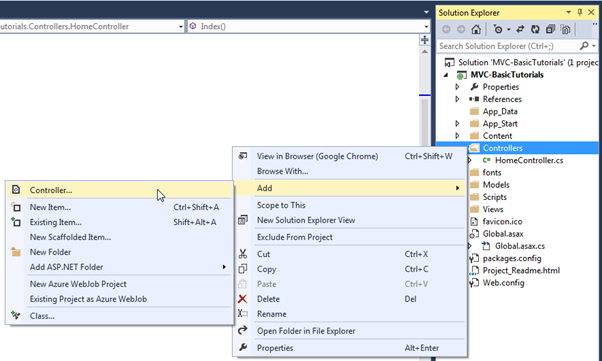
In the Visual Studio, right click on the Controller folder -> select Add -> click on Controller..
 Add New Controller
Add New Controller
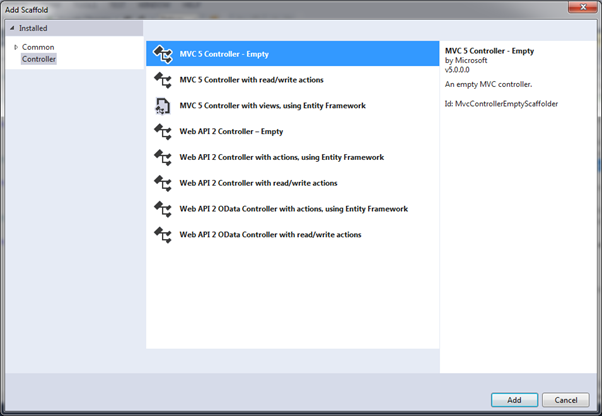
This opens Add Scaffold dialog as shown below. (Visual Studio 2013 introduced the Add New Scaffold Item dialog. This dialog replaced the Add View/Add Controllers dialog seen in the earlier version of Visual Studio.)
Note :
Scaffolding is an automatic code generation framework for ASP.NET web applications. Scaffolding reduces the time taken to develop a controller, view etc. in MVC framework. You can develop a customized scaffolding template using T4 templates as per your architecture and coding standard.
 Controller
Controller
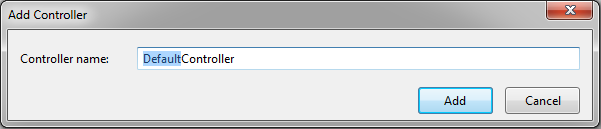
Add Scaffold dialog contains different templates to create a new controller. We will learn about other templates later. For now, select "MVC 5 Controller - Empty" and click Add. It will open Add Controller dialog as shown below
 Controller
Controller
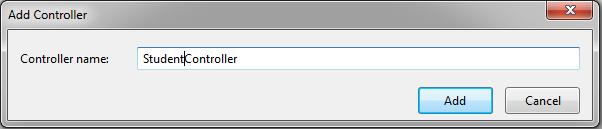
In the Add Controller dialog, enter the name of the controller. Remember, controller name must end with Controller. Let's enter StudentController and click Add.
 Controller
Controller
This will create StudentController class with Index method in StudentController.cs file under Controllers folder, as shown below.
StudentController in C#:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_BasicTutorials.Controllers
{
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
}
}
As you can see above, the StudentController class is derived from Controller class. Every controller in MVC must derived from this abstract Controller class. This base Controller class contains helper methods that can be used for various purposes.
Now, we will return a dummy string from Index action method of above StudentController. Changing the return type of Index method from ActionResult to string and returning dummy string is shown below. You will learn about ActionResult in the next section.
StudentController in C#:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_BasicTutorials.Controllers
{
public class StudentController : Controller
{
// GET: Student
public string Index()
{
return "This is Index action method of StudentController";
}
}
}
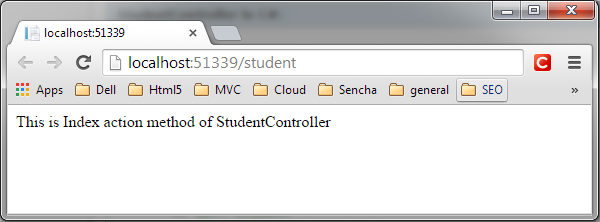
We have already seen in the routing section that the URL request http://localhost/student or http://localhost/student/index is handled by the Index() method of StudentController class, shown above. So let's invoke it from the browser and you will see the following page in the browser.
 Controller
Controller
Points to Remember :
- A Controller handles incomming URL requests. MVC routing sends request to appropriate controller and action method based on URL and configured Routes.
- All the public methods in the Controlle class are called Action methods.
- A Controller class must be derived from System.Web.Mvc.Controller class.
- A Controller class name must end with "Controller".
- New controller can be created using different scaffolding templates. You can create custom scaffolding template also.
Learn about Action methods in the next section.