ValidationSummary:
The ValidationSummary helper method generates an unordered list (ul element) of validation messages that are in the ModelStateDictionary object.
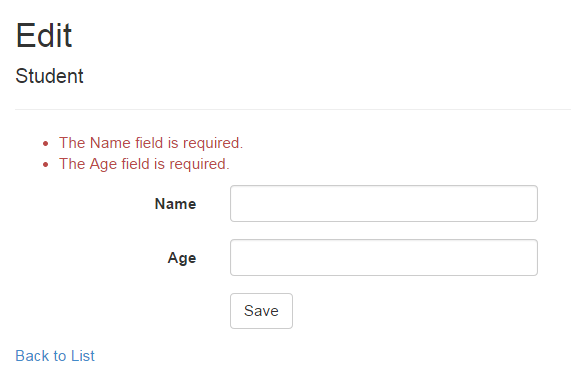
The ValidationSummary can be used to display all the error messages for all the fields. It can also be used to display custom error messages. The following figure shows how ValidationSummary displays the error messages.
 ValidationSummary
ValidationSummary
ValidationSummary() Signature:
MvcHtmlString ValidateMessage(bool excludePropertyErrors, string message, object htmlAttributes)
Visit MSDN to know all the overloads of ValidationMessage() method.
Display field level error messages using ValidationSummary:
By default, ValidationSummary filters out field level error messages. If you want to display field level error messages as a summary then specify excludePropertyErrors = false.
Example: ValidationSummary to display field errors
@Html.ValidationSummary(false, "", new { @class = "text-danger" })
So now, the following Edit view will display error messages as a summary at the top. Please make sure that you don't have a ValidationMessageFor method for each of the fields.
 Display error message using ValidationSymmary
Display error message using ValidationSymmary
Display custom error messages:
You can also display a custom error message using ValidationSummary. For example, we want to display a message if Student Name already exists in the database.
To display a custom error message, first of all, you need to add custom errors into the ModelState in the appropriate action method.
Example: Add error in ModelState
if (ModelState.IsValid) {
//check whether name is already exists in the database or not
bool nameAlreadyExists = * check database *
if(nameAlreadyExists)
{
ModelState.AddModelError(string.Empty, "Student Name already exists.");
return View(std);
}
}
As you can see in the above code, we have added custom error messages using the ModelState.AddModelError method. The ValidationSummary method will automatically display all the error messages added into ModelState.
 Display error message using ValidationSymmary
Display error message using ValidationSymmary
Thus, you can use the ValidationSummary helper method to display error messages.